Brief
To apply a user-centred design process to the design of a digital tool that supports the creation and curation of content in a specific community.
Proposal
Sustainable City is a tool that facilitates content creation & curation in the student and staff community at City, University of London. It is the central hub for students & staff to find, create, share & showcase events, video tutorials and information based on sustainability.
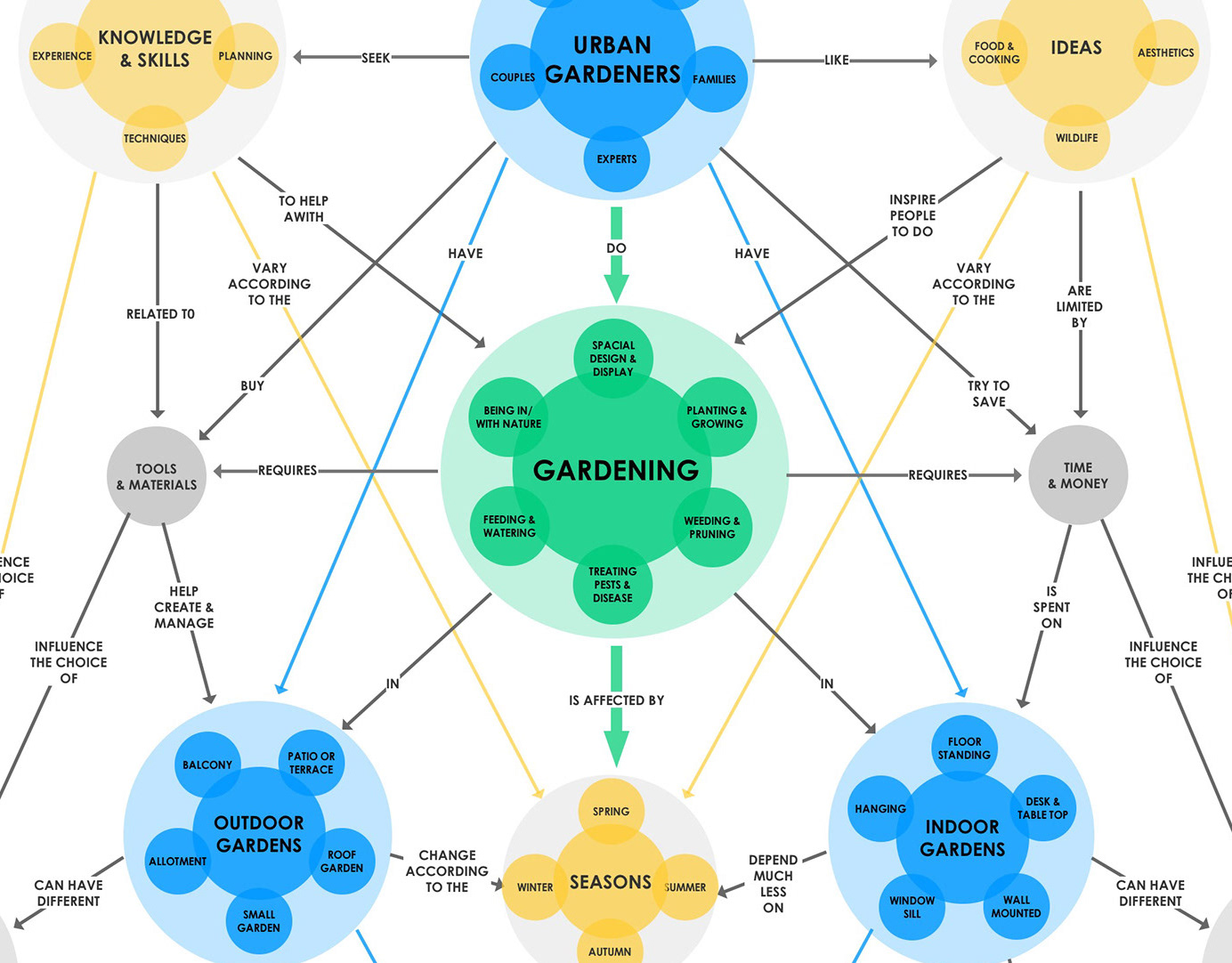
Sustainability is defined through interconnected domains including the environment, society, culture, technology, politics & economics. It is the process of maintaining change in a balanced fashion to enhance current and future potential to meet human needs and aspirations.
The Sustainable City app encourages students create a profile in order to curate and showcase their own inter-linked portfolio of sustainable based activities, ideas & initiatives. Content is represented, managed and shared through interactive video tutorials, images, live events, calendars, comments and links.
Approach
1. USER RESEARCH
2. CONCEPTUAL DESIGN
3. DETAILED DESIGN
4. EVALUATION
5. ITERATION
Phase 1
User Research
A. Observations & Unstructured Interviews
What?
‘Sustainable City Week’ Events & Activities:
1. In person observation of a ‘Pedal-powered smoothies’ demonstration in a main thorough-fair
2. Observation and participation in a community gardening project in the university gardens.
3. Online observations re: University of London sustainable society platforms including Facebook, Twitter and web pages or sites.
Where?
University public spaces & Online digital spaces:
~ The main corroder connecting the canteen, library and stairwell
~ The university square garden
~ Sustainable City webpage
~ Social media accounts - Facebook & Twitter
~ Other London University sustainability societies
University of London 'Sustainable Society' DATA MATRIX - Sample Page
Who?
I and two other team members observed a mix of undergrads, postgrads & staff either watch or take part in Sustainable City activities and then asked unstructured interview questions.
How?
Unstructured Interview Questions
~ Do you know who hosts these events?
~ Did you know of Sustainable City before this?
~ Would you like to get involved after this, if so why? If not, why not?
~ Do you know how to get involved?
Pros +
~ The week was very popular and engaging, a great way to let people know about the society.
~ Students & staff gained new skills and experiences through practical activities and incentives.
Cons -
~ There was no way to sign up and join the society.
~ There was was little or no advertisement of Sustainable City as an organisation.
~ The Sustainable City Facebook page is a page not a group, so it can only receive ‘likes’ not members posts.
~ Sustainable City is Part of City University website, it does not have its own separate site or page.
~ The content was dry and inaccessible, consisting of reports, publications, statistics, policies and strategies.
~ The only way to access information about initiatives listed was by e-mailing, not much detail is given.
~ Only one out of five people taking part in the Northampton Square gardening project was a City university student.
Design Notes
~ Students are motivated and encouraged to interact with one another regardless of skill level when creative and practical activities are made available in public spaces.
~ Sustainable City initiatives are not reaching students outside of this week as no digital content was created to market ongoing initiatives, or to showcase exciting ideas.
~ There is no specific central point for users to create and share with one another, let alone obtain the important information required to get involved.
~ Activity types from past events found on the society profile gave us inspiration for the types of content that students at sustainable city would enjoy creating and curating.
~ These include: Bike Doctor, Meat Free Monday, Sustainability Artists, City Cycle Cinema, Lip and Beard Balm Making Workshop, “Stitch it, don’t ditch it”.
B. Semi Structured follow up Interviews
“The more a design supports users in easily and efficiently doing what they want to do,
the more they like the design.” Nielsen (2001)
Who?
~ 2 x semi structured follow up interviews with two City, University of London students
~ 1 x semi structured interview with the head of Sustainable City
When?
A week after Sustainable City Week
How?
Formulation of questions focused on high-level concepts to understand user goals, motivations & behaviours
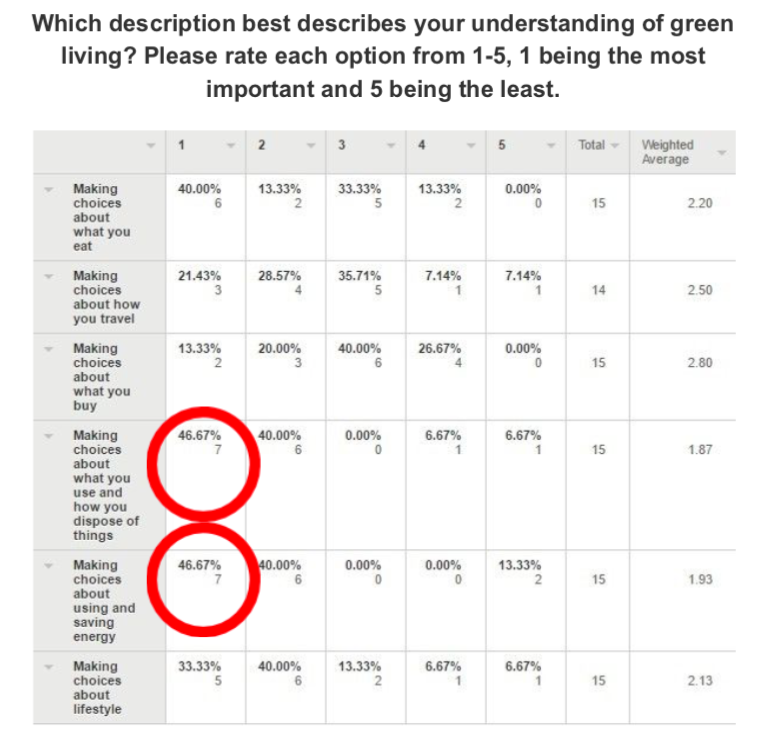
~ Which part of green living interests you the most? Why?
~ How does it manifest in your a) everyday life? b) student life?
~ What activities are you most interested in/active in?
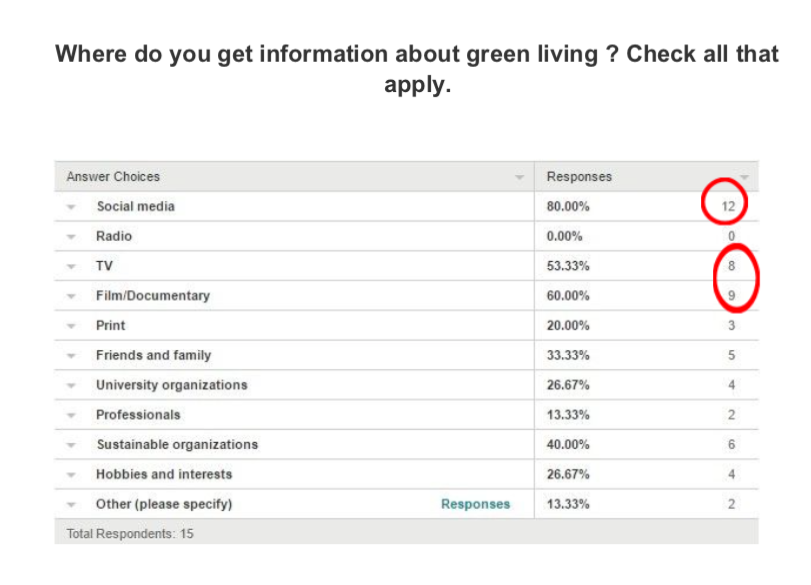
~ How do you share information with others in the group? What do you share?
~ Outside of the university, what other organisations or communities are you a part of?
~ How did you discover/come to know of these?
Pros +
~ Student interviewees wanted to know about their environmental and social impact regarding sustainability.
~ Staff volunteers at the gardening event expressed huge enthusiasm for more regular and better coordinated events
~ The head of Sustainable City shared the societies aims and ambitions with us:
- To increase enrolment and attendance rates at events
- To spread awareness and change student behaviour.
Cons -
~ Student interviewees felt less inclined to join the society because they felt like they did not have the correct skills, or know anyone else taking part.
~ Student interviewees stressed that they didn’t know what else would happen after Sustainable City week or what else they could do.
~ There is one member of staff managing the Sustainable City society, not on a full time basis as it was run by a member of staff.
Design Notes
~ A more personalised and transparent experience wold motivate students to take part.
~ Live information and accessibility was key to staff and students enrolling & attending.
~ Important knowledge about what events attendees enjoyed the most to feed into the features offered on the app.
~ Interviewees expressed different levels of engagement, knowledge and passion within the student sustainability community.
~ Refinement of Sustainable City app goals: to increase enrolment rates at events, spreading awareness, changing students’ behaviour.
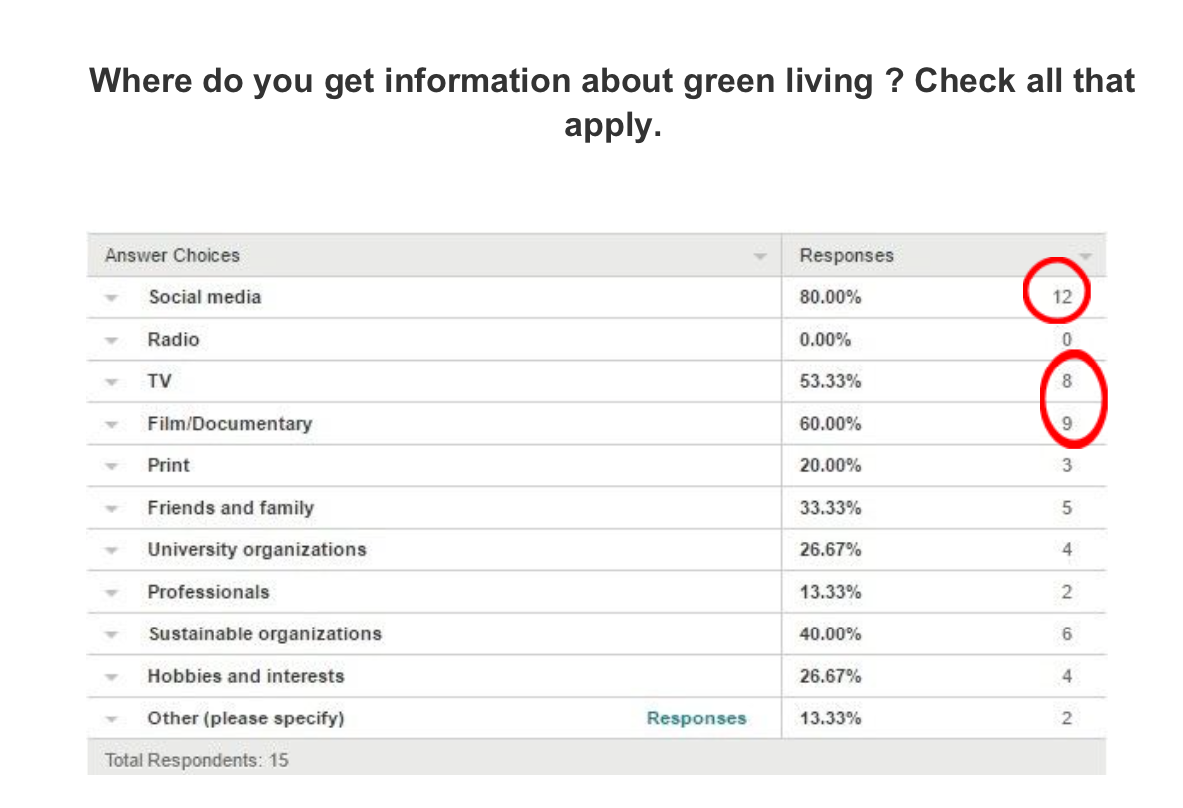
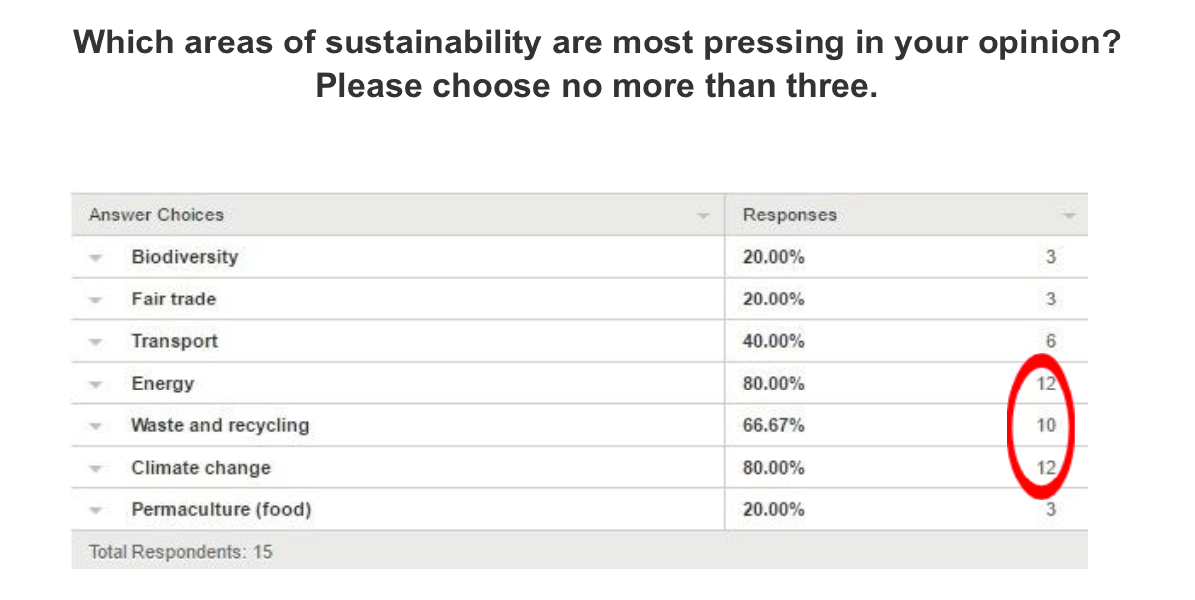
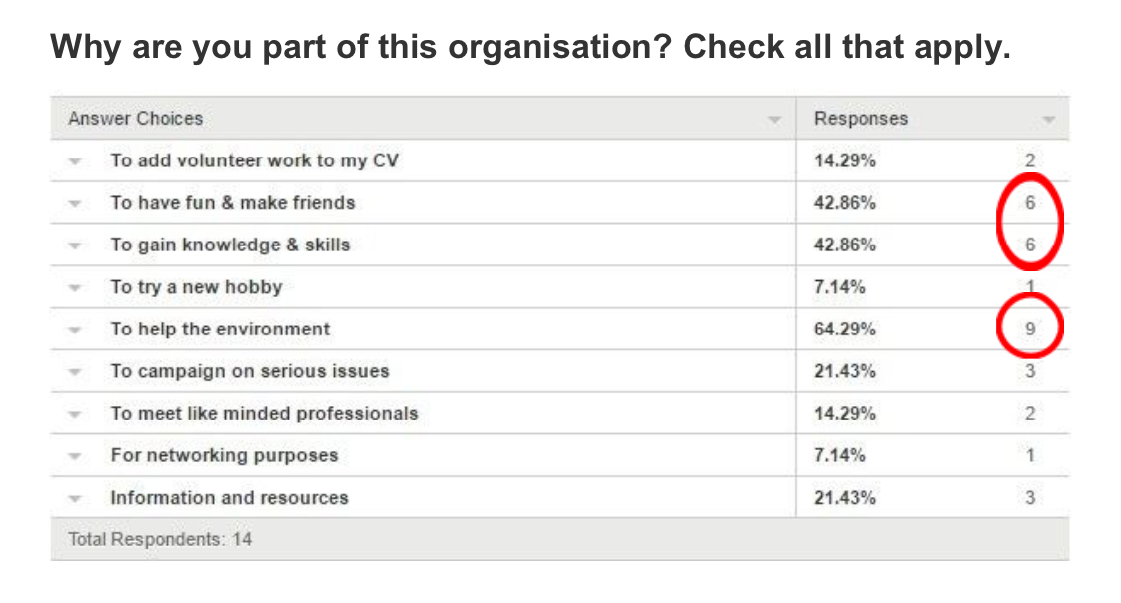
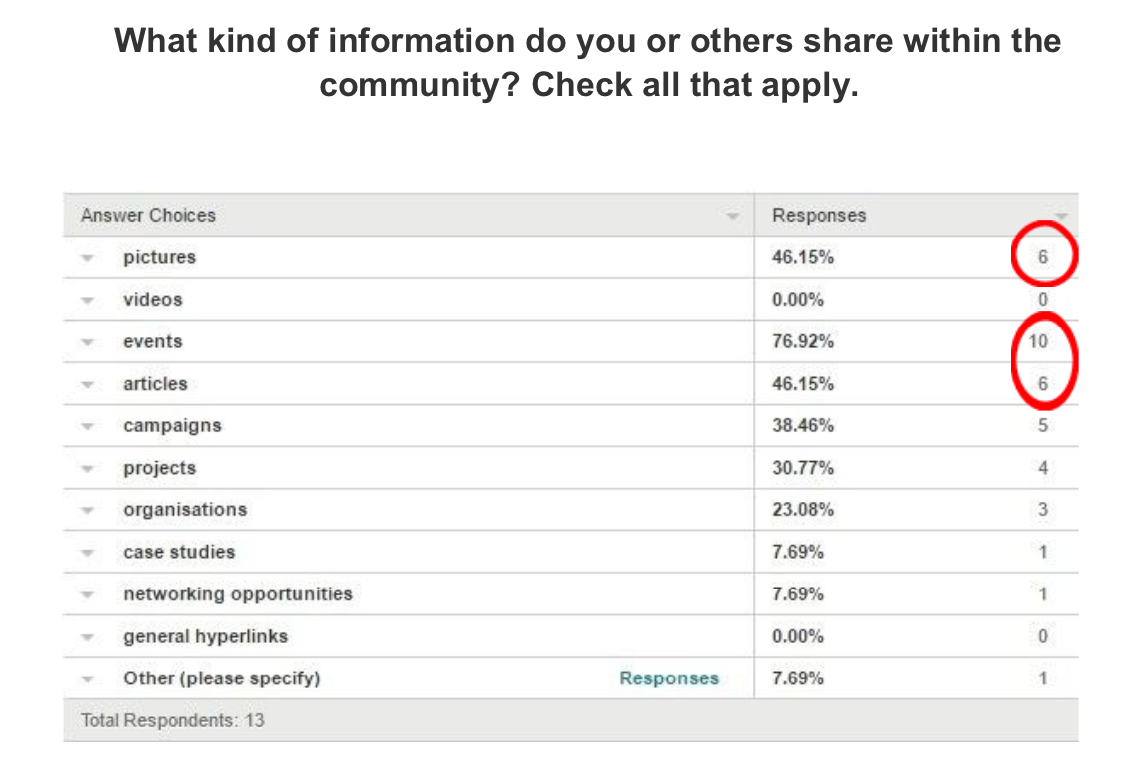
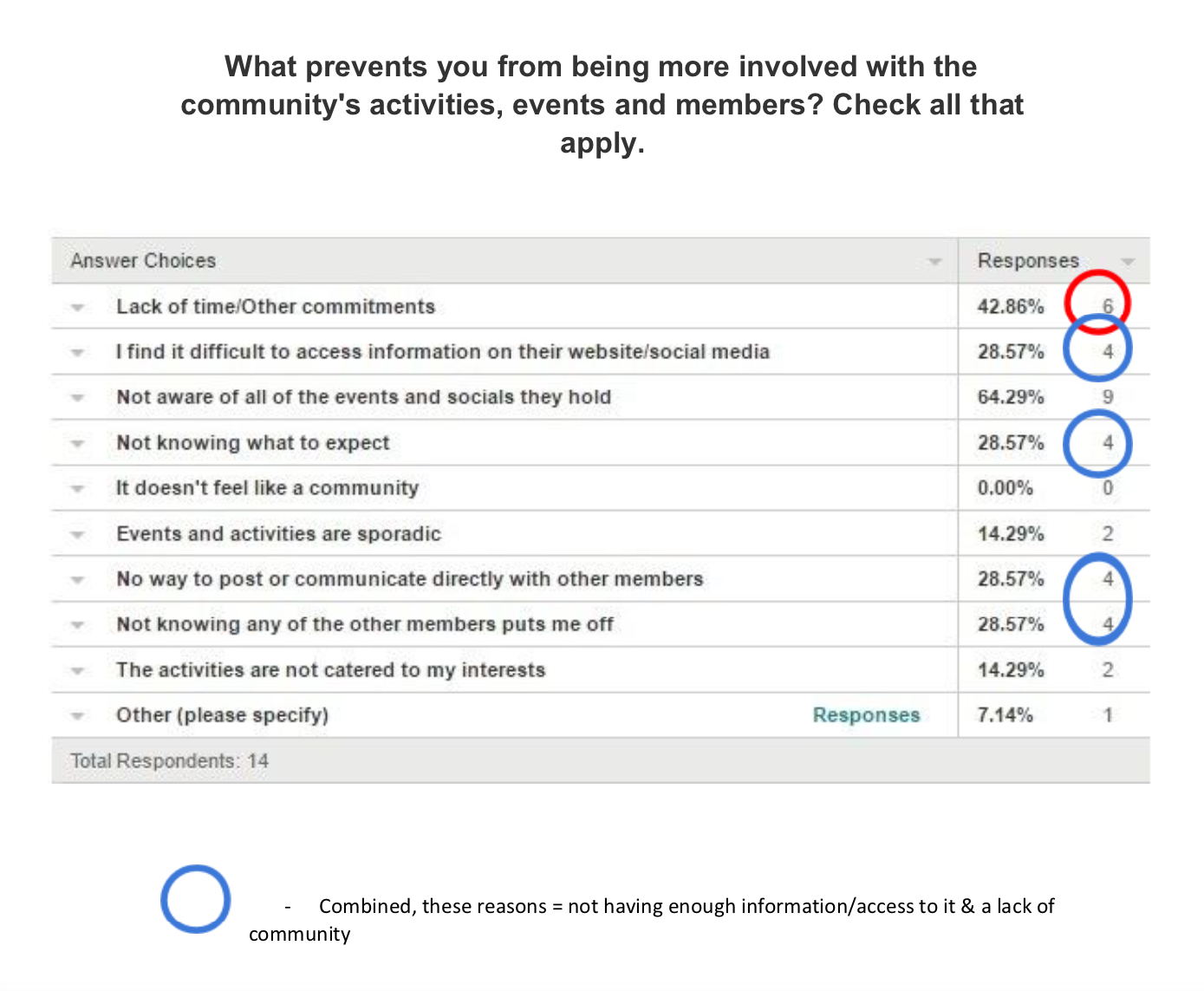
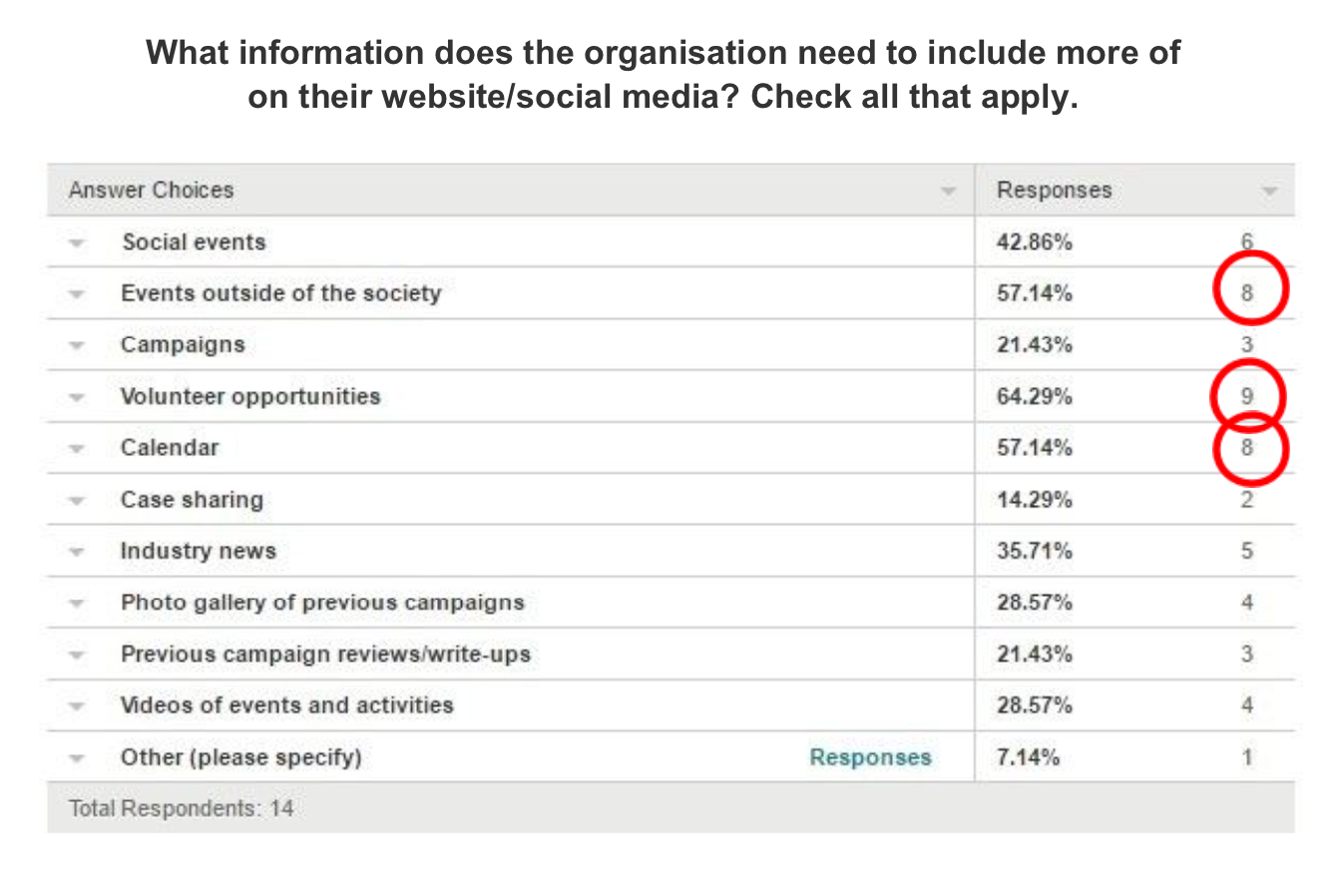
C. SURVEY
"Surveys can gather feedback, explore reasons and asses experiences,
quantify results from qualitative research and evaluate usability.” Chris Gray (2014)
Distribution & Participants
~ Sustainable City members
~ Sustainable societies across the University of London consortium
~ Society social media sites including Facebook and Twitter.
Survey Creation
The survey was created with the help of our primary data. We pinpointed areas that we wanted more specific answers on as well as receiving a consensus from the community, regarding pain points, priorities & preferences.
Design Notes
~ The data we received from the survey was key in our designs.
~ Analysis fed directly into the categories we chose for our app and influenced design of the creation and curation tools available to users.
~ Most importantly, it helped us to create something that this community would genuinely be interested in interacting with.
Please click the images below to view the Survey Monkey Q & A’s









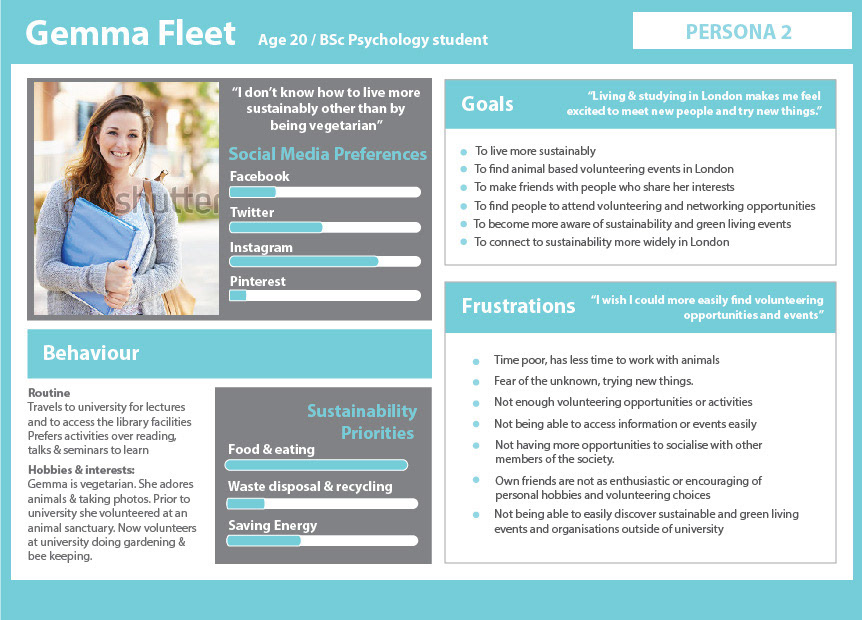
D. Personas


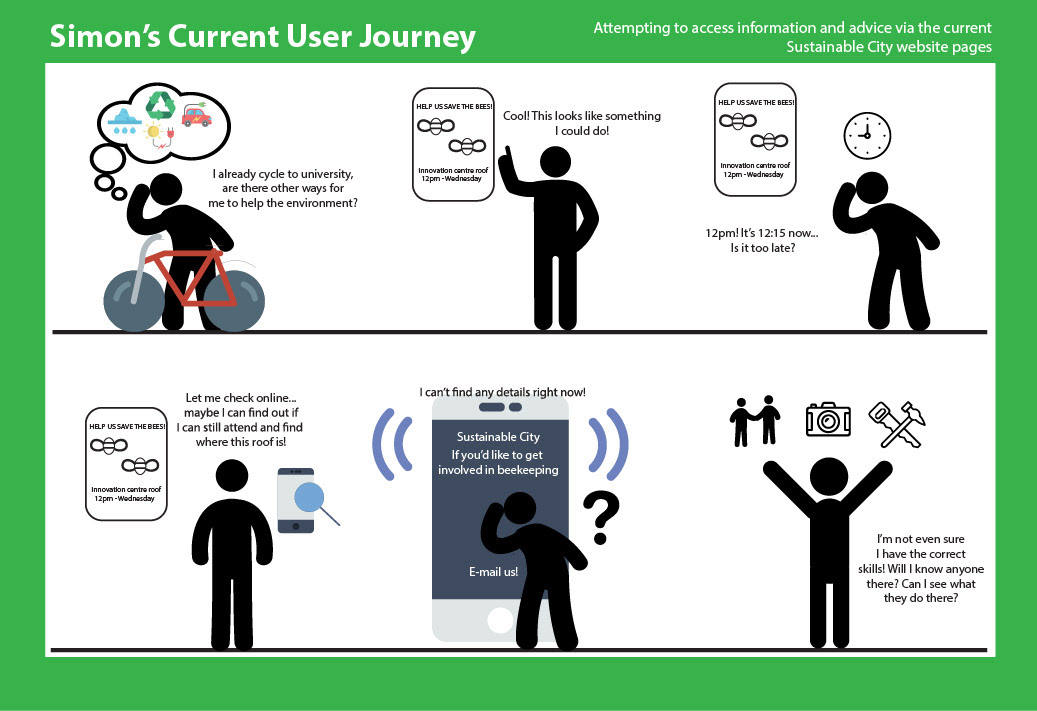
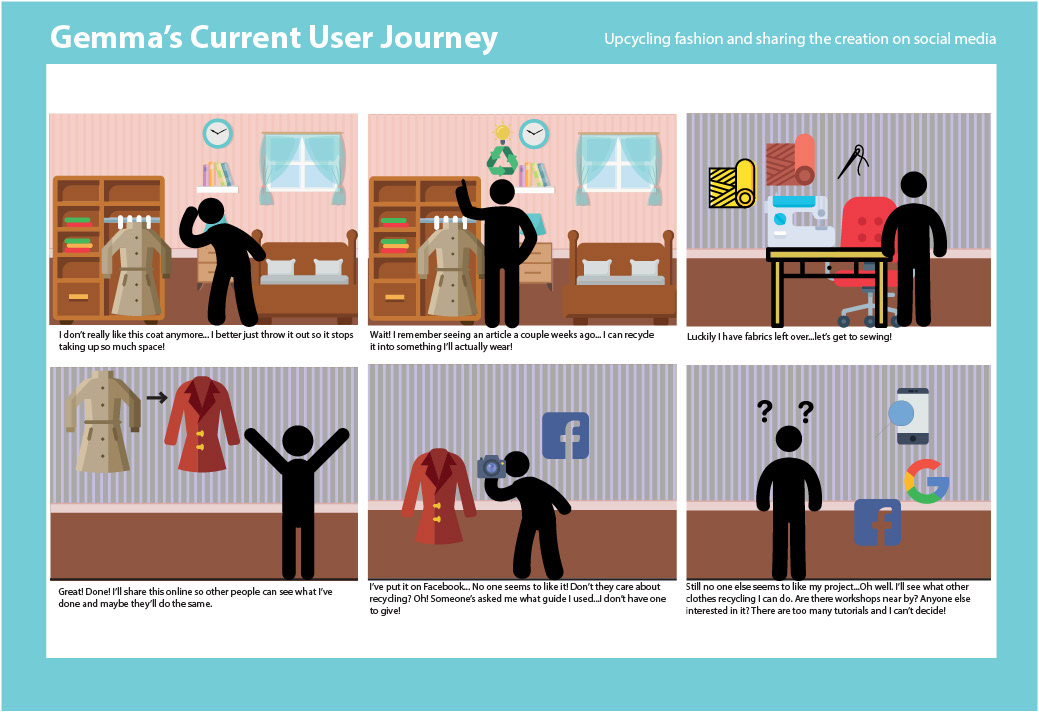
E. User Journeys
“By focusing on the narrative, we quickly and flexibly arrive at a high-level design solution.”
Alan Cooper (2014, p. 103)


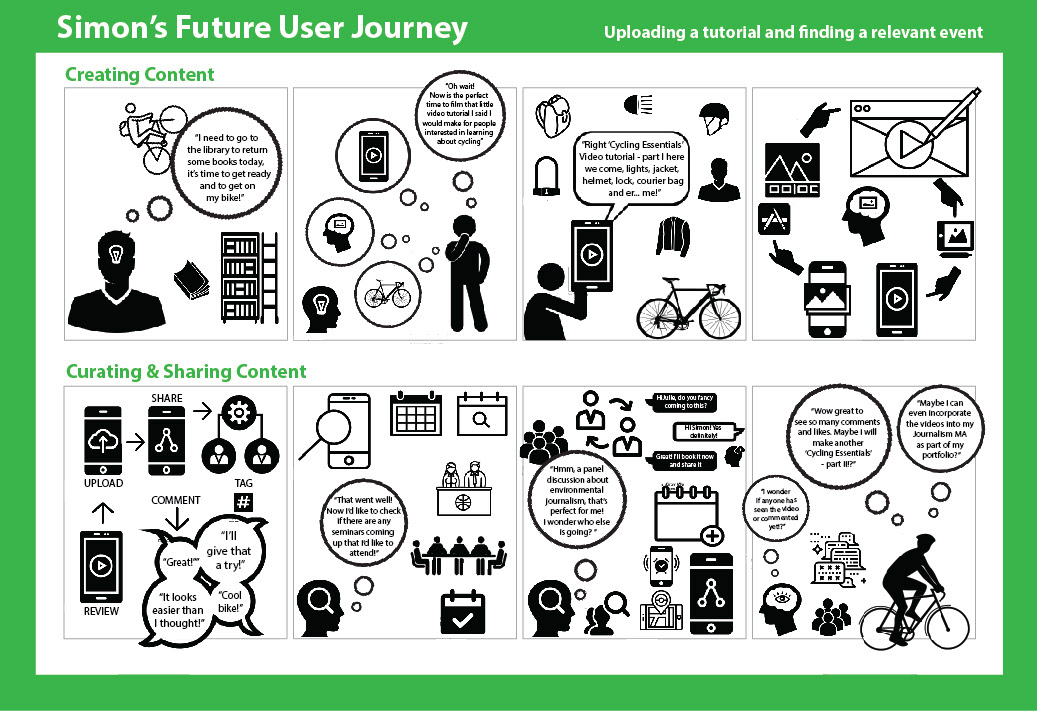
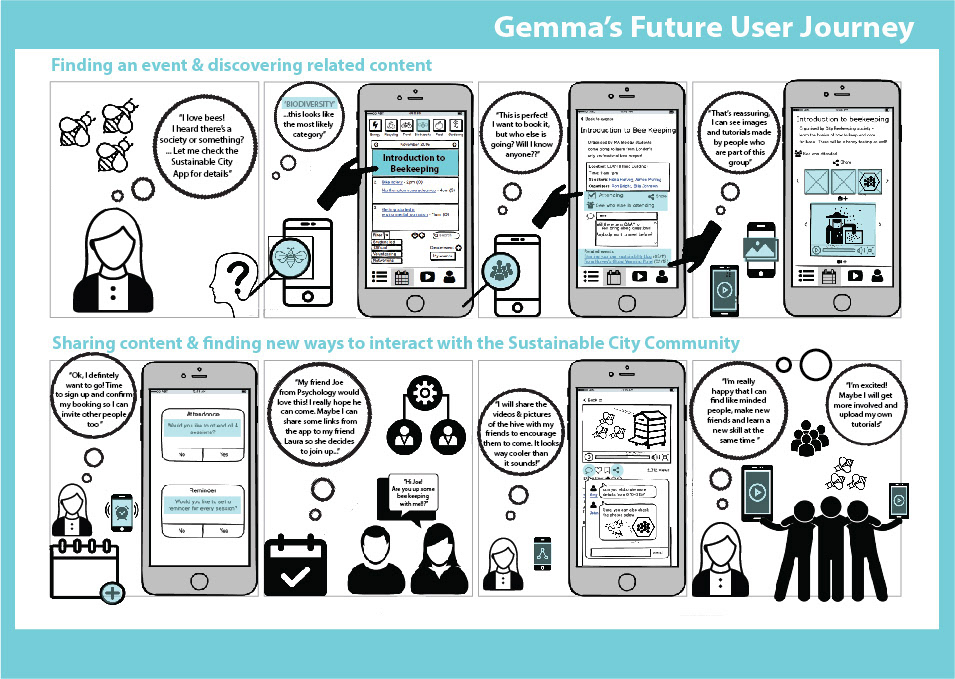
~ These user journeys summarised our community’s current process when engaging within Sustainable City.
~ To make them, we imagined the steps our personas would take in their current content creation and curation activities, within their own community.
~ As design artefacts they highlight the fact that there is no specific place or tool for users to create and share information with one another.
F. Requirements
“The Requirements Definition phase determines the ‘what’ of the design: what information and capabilities our personas require to accomplish their goals. It is critical to define and agree on the ‘what’ before we move on to the next question: how the product looks, behaves, operates, and feels.” Cooper (2014, p. 106)
The design requirements set out key elements that the community would benefit from, they are the last imperative step in this process before moving onto design informed by user research, HCI principles and guidelines. Based on the data, there were 3 types of information and capabilities that our users required to achieve their goals:
1. The Environment
~ Enable users to share and exchange sustainability knowledge, inspiration, ideas and skills in order to influence and change student behaviour.
~ Enable users to find or advertise events & initiatives to make the university / City of London a more sustainable environment to live and work in.
~ Provide motivation & guidance for the community in order to Increase enrolment rates at events and participation in voluntary initiatives.
2. Friends & Professional Contacts
~ Facilitate online connections and face to face contact with like minded friends, colleagues and associates from other courses and departments.
~ Enable users to communicate their passion by starting conversations based on content creation for the community to use and be inspired by.
~ Personalise the Sustainable City experience by enabling users to filter their interests and experiences and to curate their own archive of user content.
3. Knowledge & Skills
~ Strengthen communication skills by facilitating digital presentation skills in video editing, copy writing, events management & marketing of content.
~ Help students and staff set the agenda for sustainability debates based on the creation and curation of video tutorials and community feedback.
~ Provide a platform to showcase innovation, ideas and projects that compliment professional development and future career aspirations.




Phase 2
Conceptual Design
“Immersion in the data and attempting to empathise with the users…will, together with the requirements, provide information about the product’s user experience goals, and give a good understanding of what the product should be like.” Preece et. al. (2015, p. 398)
A. TASK SCENARIOS
First we envisioned what tasks our personas would want to complete and how to ensure that we considered the full potential of our digital tool.
Content Creation
~ Users create content by capturing, labelling, describing and submitting projects and tutorial videos.
~ Users create content by responding to projects and tutorials with comments, reviews, 'likes' and photographs of their own work.
~ Users create content by organising events and projects and then share them among the Sustainable City network.
Content Curation
~ Users curate content by sending or receiving updates & notifications regarding events and projects.
~ Users curate content by bookmarking and sharing content or sending invites to events, talks and projects.
~ Users curate their personal profile to showcase voluntary or professional projects as well as site activity and achievements.
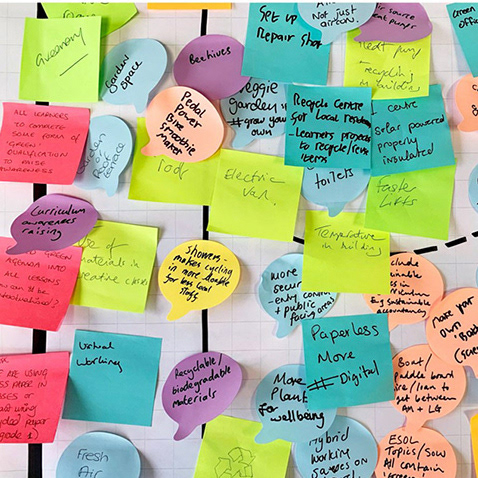
B. IDEATION & SKETCHING
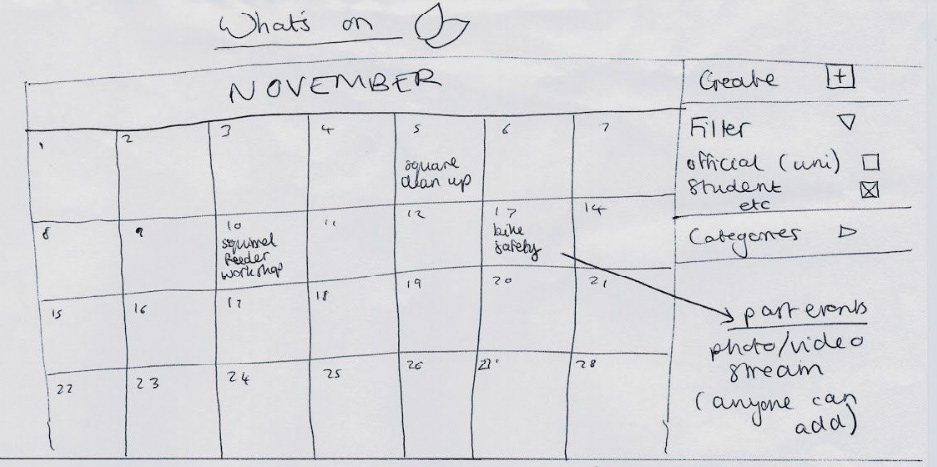
~ We decided to focus on x 4 main aspects of the app including a user profile, a user feed, a video tutorial editing suite, and an events calendar.
~ We then each chose an aspect to sketch out wireframes for in order to explore the look and functionality that it might offer the community.
~ We then came together to refine concepts and visual representations and to decide what functions our app would perform
~ We also debated how the functions related to each other and how our tool would foster creation and curation.











c. FUTURE USER JOURNEYS
From our conceptual designs we created two future user journeys based on our personas and current user journeys which previously highlighted multiple pain points.


Phase 3
Detailed Design
A. INTERACTION SEQUENCES
Once we finalised the elements of our conceptual designs into one cohesive body and confirmed what our app would do, we focused on:
~ The sequence of interactions
~ The appearance of the interface
~ Embedded elements of user support
~ Creating concrete representations
B. ITERATION x 4 ROUNDS
1. From initial sketches – brainstorming as a group.
2. From a formal group critique – on viewing the first round of digital wireframes
3. From ongoing informal iteration as a group via face to face meetings, social media and email
4. From implementing user feedback via the results of task based scenarios and user satisfaction questionnaires conducted “in the field”
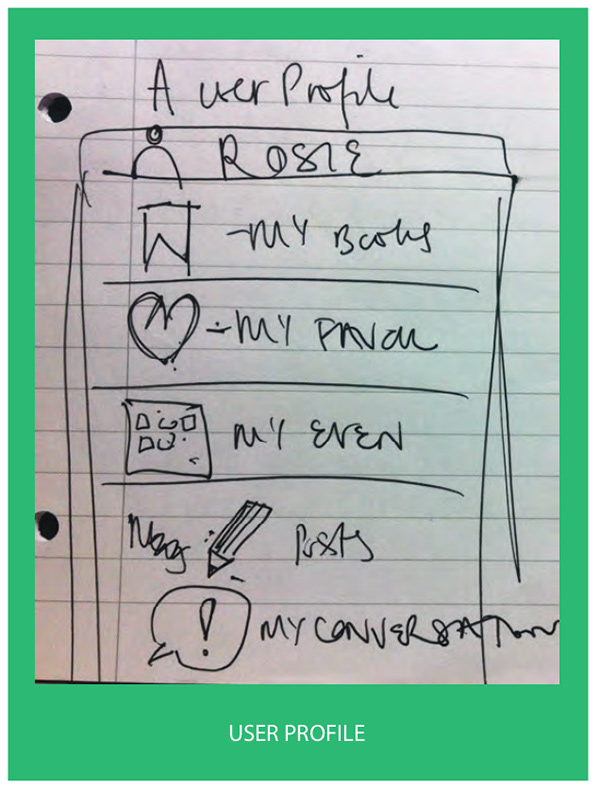
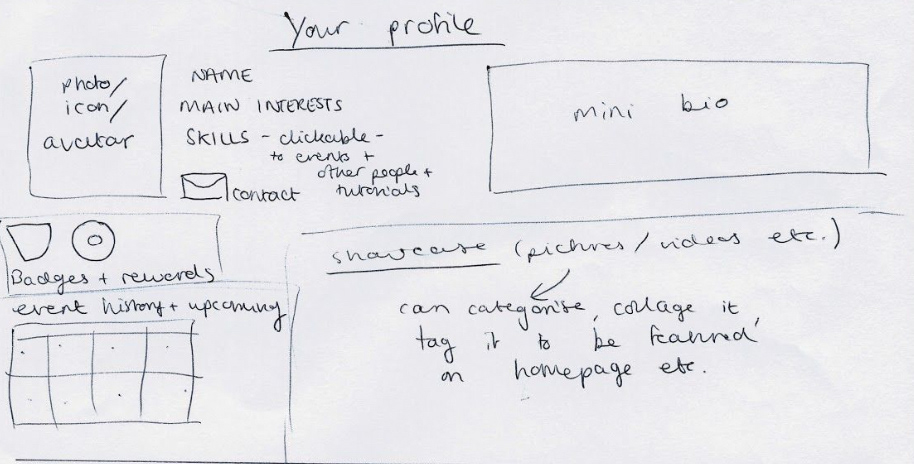
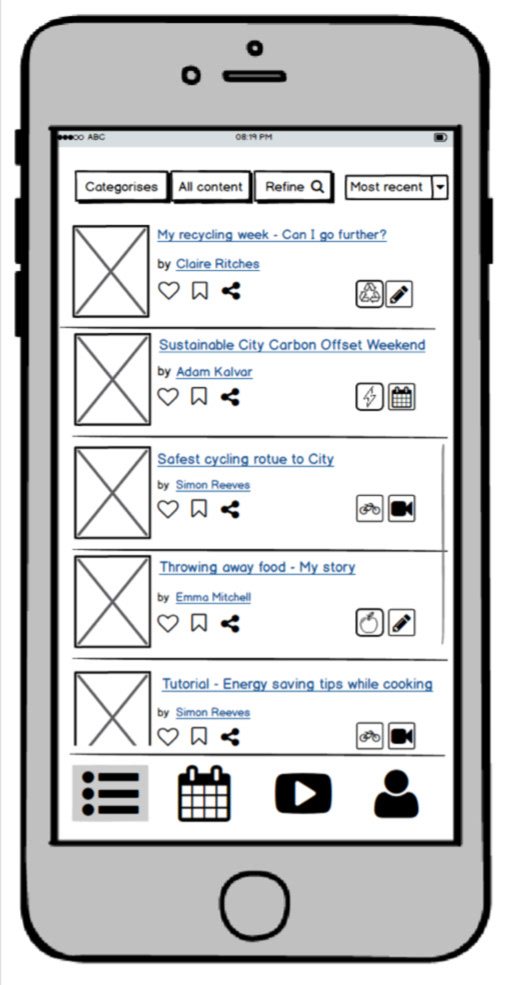
C. WIREFRAMES
User Profile
~ View & join societies that relate to your interests.
~ Create a personal account featuring your interests and academic course.
~ Add projects, activity and video tutorials to your activity portfolio.
~ View other member profiles and create groups to direct message re: threads
~ Access bookmarks for events, conversations, posts, video tutorials & societies.
~ Collate experience & skills to collect rewards & badges for other members to see.
~ Set preferences for particular types of sustainability content you prefer. E.g., biodiversity, energy saving, gardening, etc.
~ Set preferences for particular types of content format you prefer. E.g., news, videos, photos, articles etc.
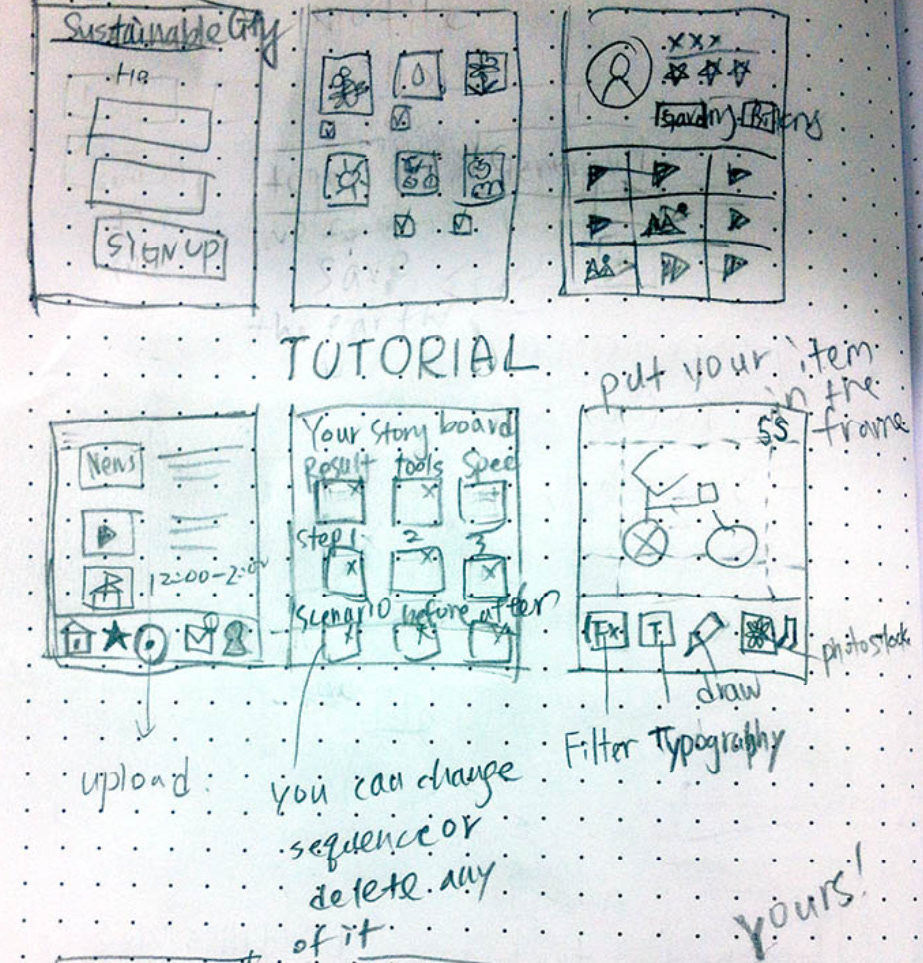
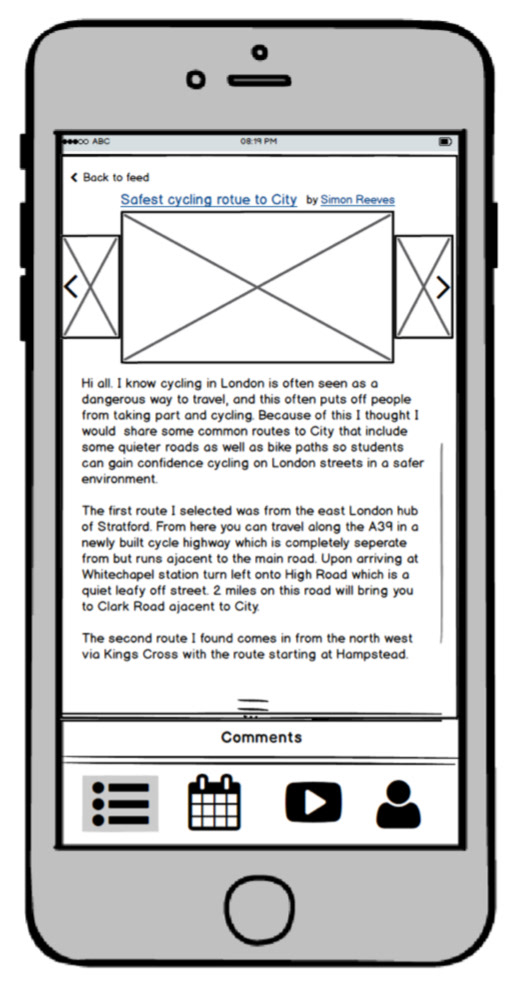
Video Tutorials
For the video tutorial section of our app, we created wireframes that would show every step of the process, including pop-ups which offer assistance, all the way to the publishing of a tutorial.
~ Record or import video from user’s device.
~ Alternatively, access an archive of photos, videos and animations uploaded by other members.
~ Save user artwork to an image bank that evolves and grows with time and usage
~ Utilise the image bank to produce video content in the form of stills and stoop gap animation.
~ Provide basic video editing functions
~ For example: trim, add filter, add text, etc.
~ Provide fonts, colours and icons
~ Link tutorials to your interests and future career aspirations.
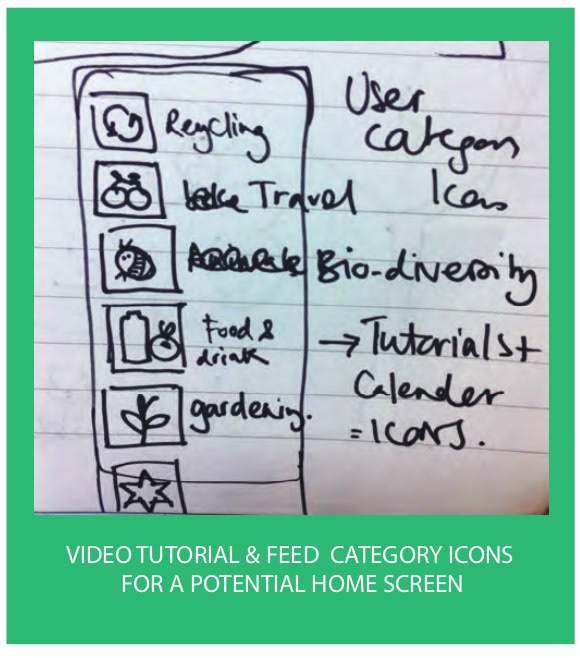
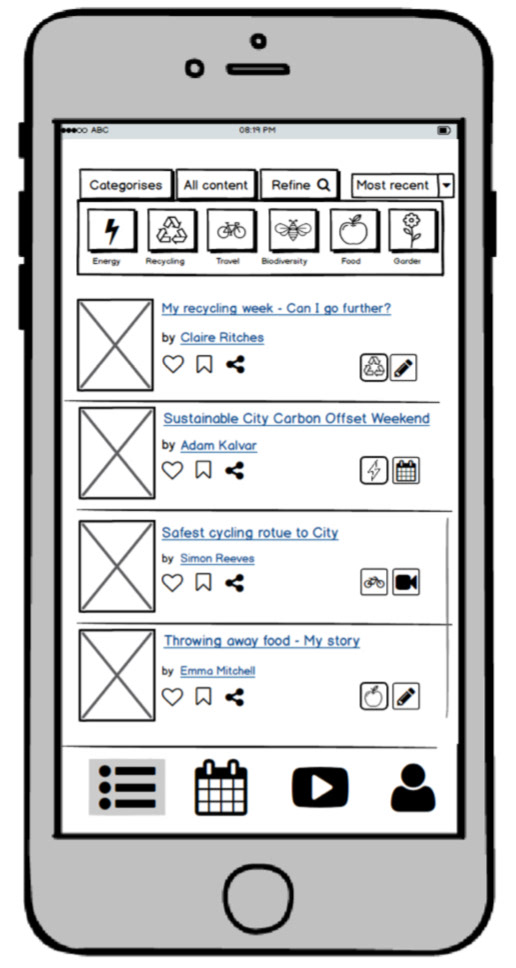
User Feed
~ Upload, comment and share content in the form of text, images, videos, links.
~ Filter events, tutorials, photos & conversations using 6 key sustainable issue categories - each signposted by a visual icon.
~ Apply filters by time, content type and popularity to refine feed content.
~ View, save, share and comment on text, pictures, video and web links.
~ Keep track of your content through updates and notifications




Calendar
~ Filter events & activities by day, week and month
~ Filter events & activities by 6 sustainable categories
~ Access the archive of photos, videos & talks from past events.
~ Access networking & volunteering opportunities to gain new experiences.
~ Create & share activities & events that link to specific interests, issues and people.
~ Search events details including full description, location, speakers and attendees
~ RSVP events and share the event with friends.
~ Keep in contact after the events via threads.
Phase 4
Evaluation
Approach
We used quantitative & qualitative evaluation methods including “think aloud” observations of task based scenarios “in the wild”, followed up by a user satisfaction survey. By asking participants to “think aloud” we could understand their reasoning, frustrations and mental models by witnessing their speech and behaviour. Each group member interviewed two users and read out instructions from an agreed script and a set of ordered tasks using paper prototypes.
Tasks
~ Finding an event related to food
~ Creating and uploading a tutorial
~ Finding a popular post about travel
~ Asking users to describe what they think they can do on the ‘feed’ section.
Participants
We selected 8 participants using a mixture of purposeful sampling and opportunity sampling; we recruited 2 current Sustainable City volunteers to take part in the evaluation and 6 friends & family members. The Sustainable City volunteers help to validate the results as they are active community users, mirroring traits of personas. The rest of our participants were selected due to their ease of access, known as opportunity sampling (Bryman, 2012).
Challenges
We had to make sure our users would be able to complete set tasks with the paper based prototypes in order to ensure our design met the needs and desires of our community and to uncover any usability problems. We were however aware that these participants may not be representative of the people we are designing the system for which may invalidate results (Bryman, 2012) but given time restraints we pursued more people in favour of increasing the user evaluation data collected.
My responsibilities within the team included:
~ User research, observations, interviews and survey design
~ Creating the personas & future user journeys
~ Conceptual design & evaluation.