

Purpose
To design a research study to investigate, understand and model how people juggle digital and/or physical devices to accomplish the task of researching and preparing a one hour presentation on a new topic.
This study was developed in response to the coursework assignment set for the 'Cognition & Technology' module for my MSc in Human Computer Interaction Design (HCID).
Aims
1) To examine how information is propagated and transformed between two people within a system of social cognition that is both spontaneous and transient when co-working on a shared project in real time.
2) To understand how interaction between users in close physical proximity either helps or hinders the movement and flow of information in a distributed system of shared cognition.
3) To design an application to help support this workflow, specifically in terms of supporting cognition to reduce cognitive load and improve communication.
Approach
I chose to investigate the movement and transformation of information between two co-located users who were tasked with creating a one hour presentation together on the subject of ‘fair trade jewellery’ using any collaborative software they wished.
Specifically, I observed the behaviours, goals and methods of two HCID MSc students who collaborated on a one hour presentation in City University Library, in order to understand and model digital and physical interactions in a real world “hot-desking” space.
Myself and one other observer conducted the study “in the wild” at City, University of London’s Northampton Square library, in order to conduct ethnographic fieldwork in as naturalistic setting as possible, in an area where students frequently “hot desk” using a range of mobile computer devices to support their work.
Unit of Analysis
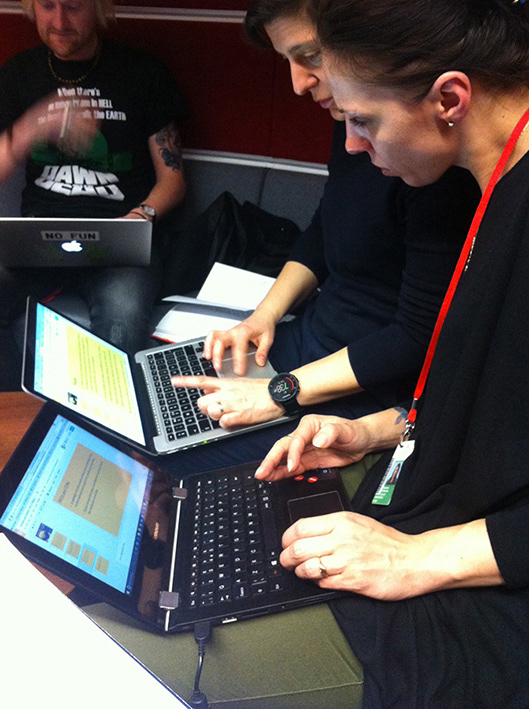
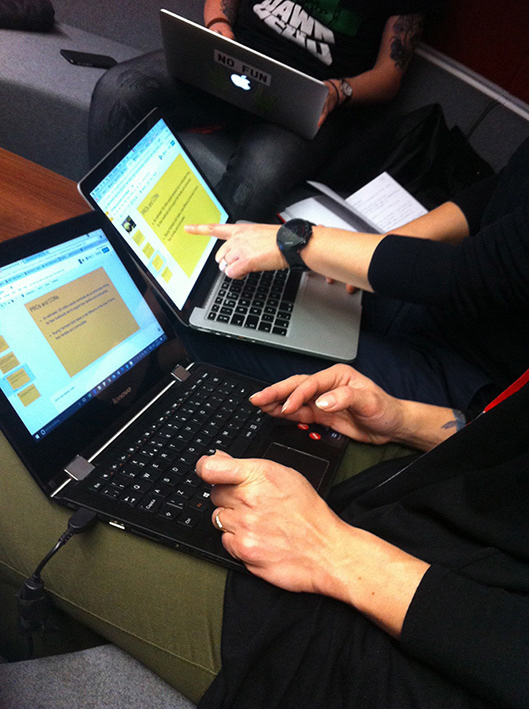
Location: The City University library level 3 red study booth
Participants: x 2 - *The third person in this image is the 2nd observer, labelled 'C' in subsequent diagrams.*
The Information environment: 2 x laptops, 1 x note pad & pencil, 1 x mobile phone and the Internet.
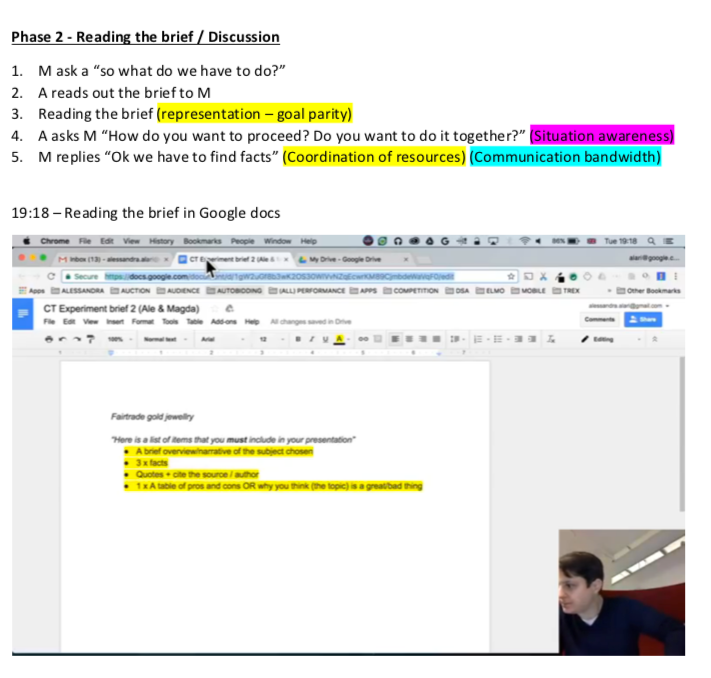
Participant Brief
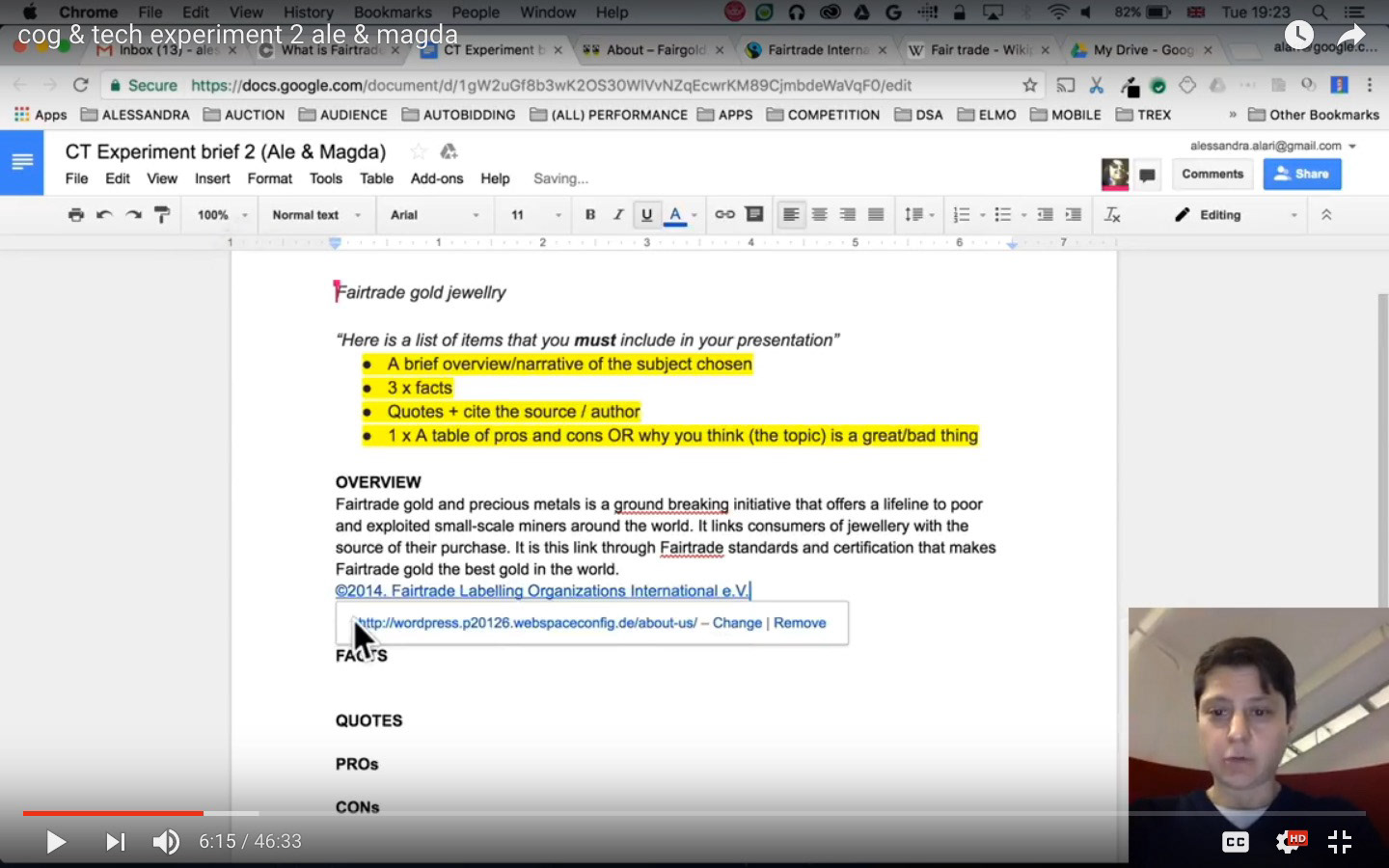
‘You have one hour to design a presentation on ‘Fairtrade gold jewellery’ using any physical, digital or online tools you wish. Here is a list of items that you must include in your presentation:
- A brief overview of the subject
- 3 x facts & 3 x quotes + cite the source or author
- 1 x table of pros and cons OR why you think (the topic) is a good or bad thing’
Importantly, neither participant had any prior knowledge of fair trade jewellery, but as the architect of the study I do.


Data Collection
1. ‘Silverback’ screen recordings
2. Photos taken of the physical layout of space
3. Photos taken of the participants at the start, during and end of the session
4. Handwritten notes based on observations during the experiment
5. Myself and one other 'observer' who also took notes to support my own
The handwritten notes include reliable time stamps for the start and finish only so a full transcript was made after the event based on the Silver back recordings and the second observers notes, in order to gain greater accuracy.




Phase 1- Theories & Frameworks
1. DISTRIBUTED COGNITION (DiCog)
Distributed Cognition (DiCog) is a theoretical framework that takes, ‘a distributed , socio-technical system rather than an individual mind as the primary unit of analysis.’ (Hutchins, Edwin. 1995). As a conceptual tool, Hutchins’ theory of distributed cognition opens up the parameters of analysis from cognition as a phenomena residing only in individuals to a phenomena that is mediated via a “culturally constituted functional group”. (p1. 1996).
Hutchins (1996) case study of an airline cockpit highlights a range of observations and phenomena that are relevant to this study. Notably that expertise in a system ‘resides not only in the knowledge and skills of the human actors, but in the organisation of the tools in the work environment’ (p1. 1996). For example, the decision by the study participants to collaborate on their presentation using Google docs & Google Slides made them the most important mediating artefacts in a shared system of cognition.
Hutchins answer to the question of how to codify human behaviour for specific actions, specific to a particular field, is “to rely on the ethnography of the setting, to provide the interpretive bridge from the structure of the recordings of activity, to the terms of the theory of distributed cognition”.(p. 4, 1995). In effect, DiCog relies on the reflexivity of the ethnographer to distil multiple representations of the data.
So, like Hutchins, I segmented the transcript “into culturally meaningful chunks” (p.5, 1996). Although informative, this method alone does not clarify how abstract resource structures can be coordinated in a way that informs the design process.
2. DISTRIBUTED COGNITION FOR TEAMWORK (DiCoT)
Alternatively, the Distributed Cognition for Teamwork (DiCoT) framework (Blandford & Furniss 2005) provided an important methodology for applying Distributed Cognition (DiCog) to the design of team working systems. I used this methodology to model cognition in terms of looking at the ways in which information is propagated and transformed in a particular system that arose during the hour long study.
DiCoT is a methodological framework and a representational system used to support distributed cognition analysis of small team working. This approach enabled me to extrapolate multiple cognitive representations that arguably manifest in social, physical and digital spaces.
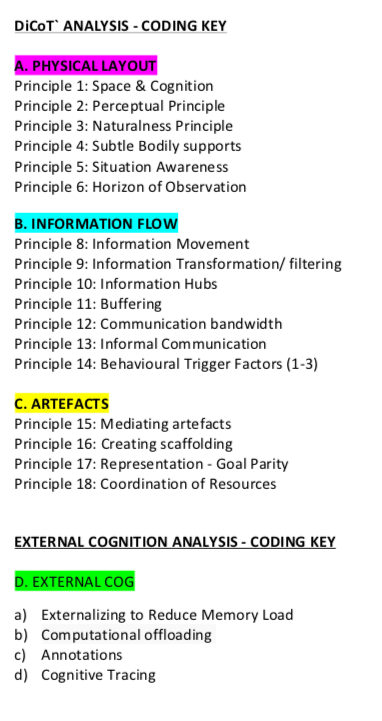
Each representation is based on one of three primary themes, each of which are comprised of a set of accompanying principles.
A. Physical Layout
B. Information flow
C. Artefacts
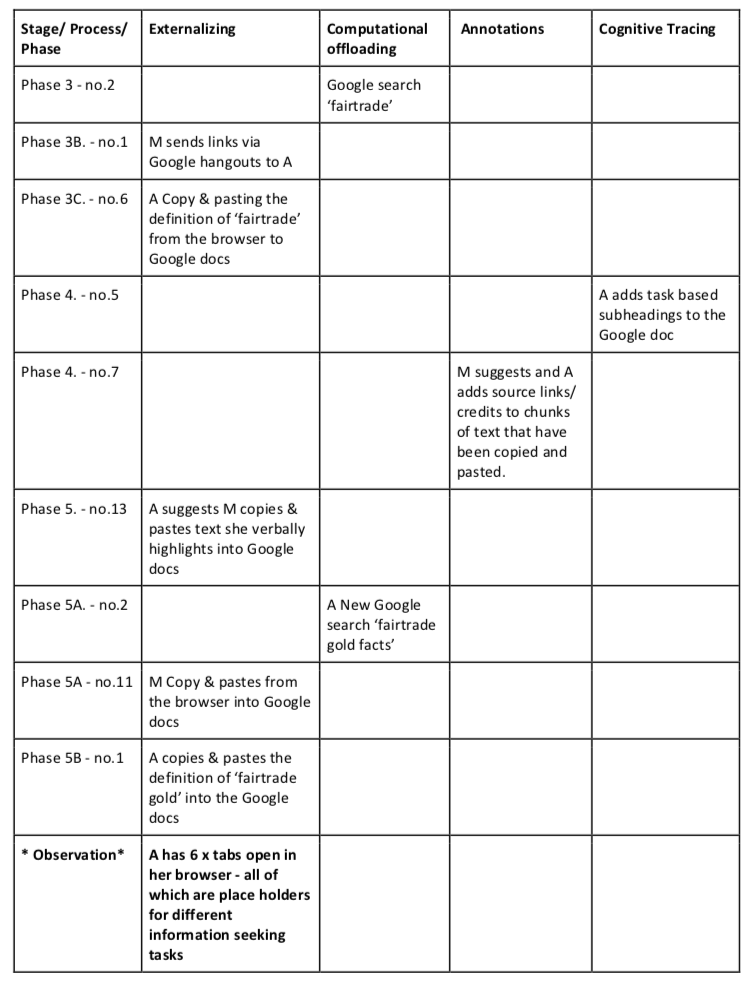
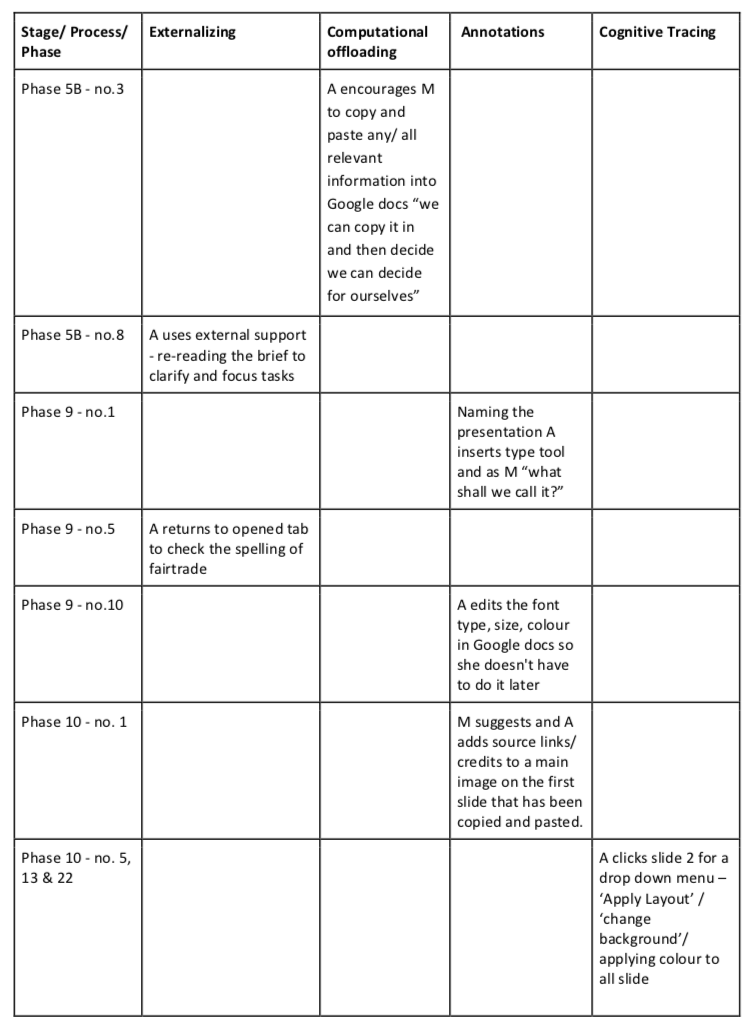
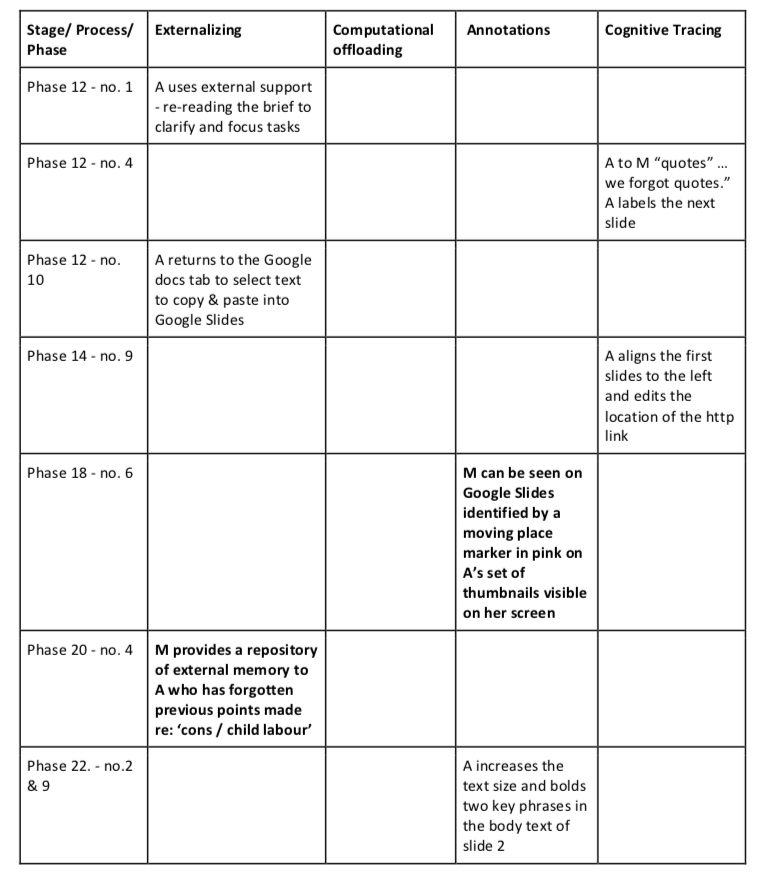
Please click the transcript key and coded excerpts below to view.



3. EXTERNAL COGNITION
Once the data was coded and theoretically mapped out, based on the DiCoT (Distributed Cognition) framework, I then applied an analysis of External Cognition to further understand how information is both internally and externally represented, propagated and transformed in a system of shared cognition.
As seen in the green highlighted text in the coded transcript example above, an external cognition analysis provided a second lens with which to unpack natural user behaviour. This is because the ‘combination of external representations and tools has greatly extended and supported people’s ability to carry out cognitive activities.’ (Norman, Donald. 2013). Useful examples of the ways in which people offload aspects of cognition to tools and artefacts in the environment include:
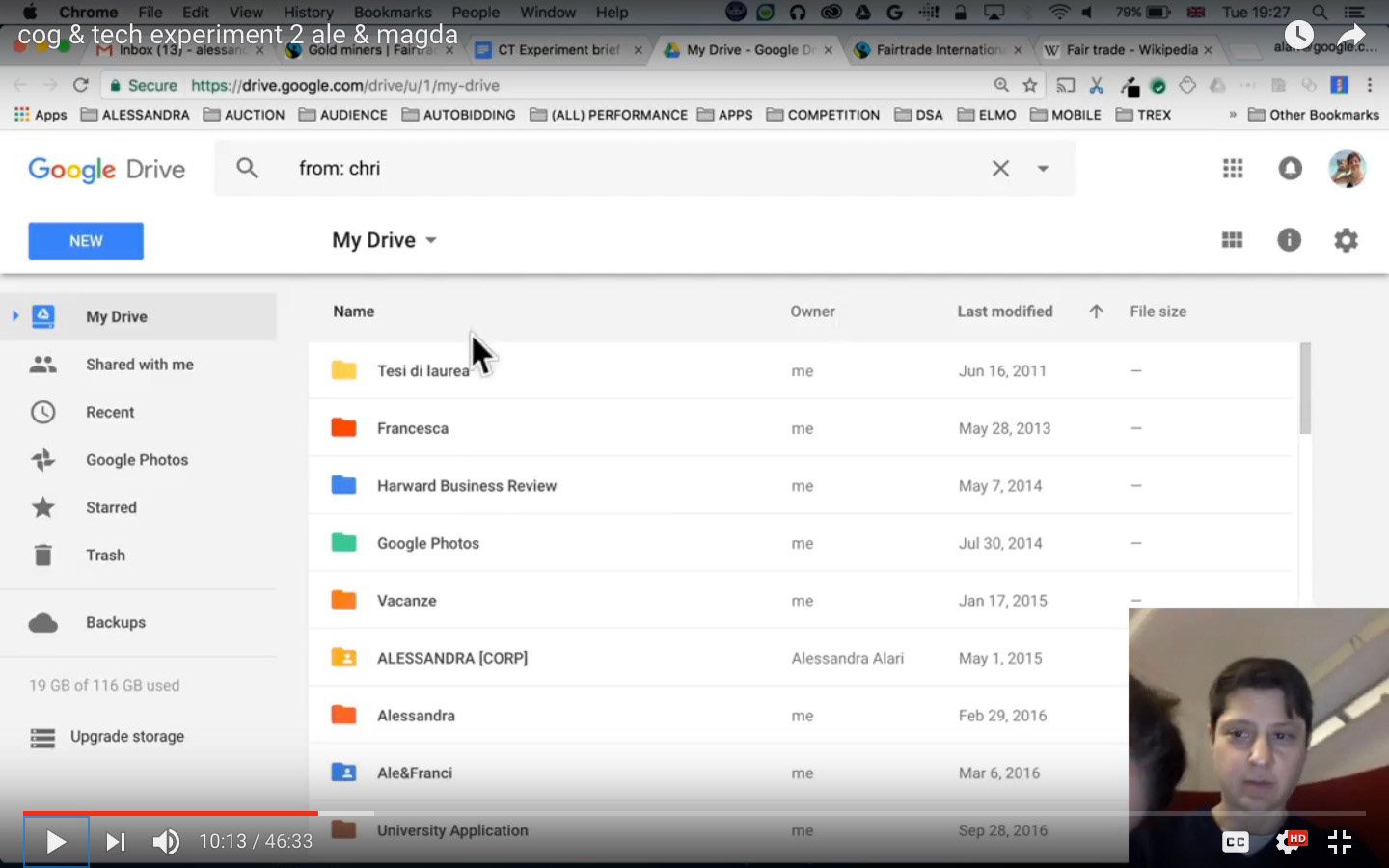
Memory: Books, notes, ledgers, placing something in a visible place as a reminder. E.g., browser tabs open to remind us of things.
Computation: Abacus, calculator, excel sheets, analytic systems
Process: To do lists , spatial ordering, files left near the trash to remind us to delete. Aliased files appear in two folders at once.
Perception & Action: Optimising a workplace to ensure that things are easy to find; ergonomics
Historically enhanced objects:
A recently placed document at the top of the pile
A new paperback book opened to the place we last stopped reading
A worn door handle suggests where to grasp it.
Please click the external cognition analysis matrix images below to enlarge



Phase 2 - DiCoT Themes & Principles - As applied to this research study
DiCoT - 1. PHYSICAL LAYOUT
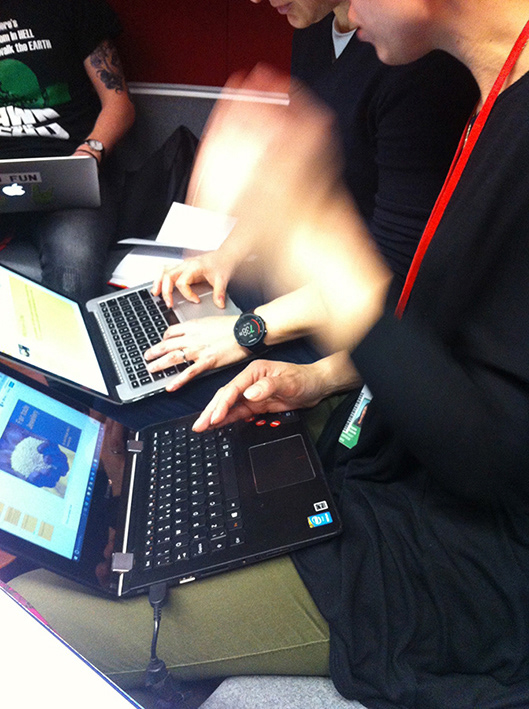
The red curvilinear study booth delineates the parameters of the study in which two co workers (labelled M & A) sat next to each other using their own personal laptops to complete a one hour task. Ultimately they are “hot-desking” as there are no fixed supports or accessories available.
DiCoT - PHYSICAL LAYOUT PRINCIPLES
According to the DiCoT framework there are specific principles that can be applied to a given ethnographic setting in order to categorise, label and code aspects of human behaviour and interaction. These include...
1: Space and Cognition:
The role of space / environment in supporting cognition.
2: Perceptual Principle:
Spatial representations that provide support for cognition
3: Naturalness Principle:
Cognition is aided when the form of the representation matches the properties of what it represents.
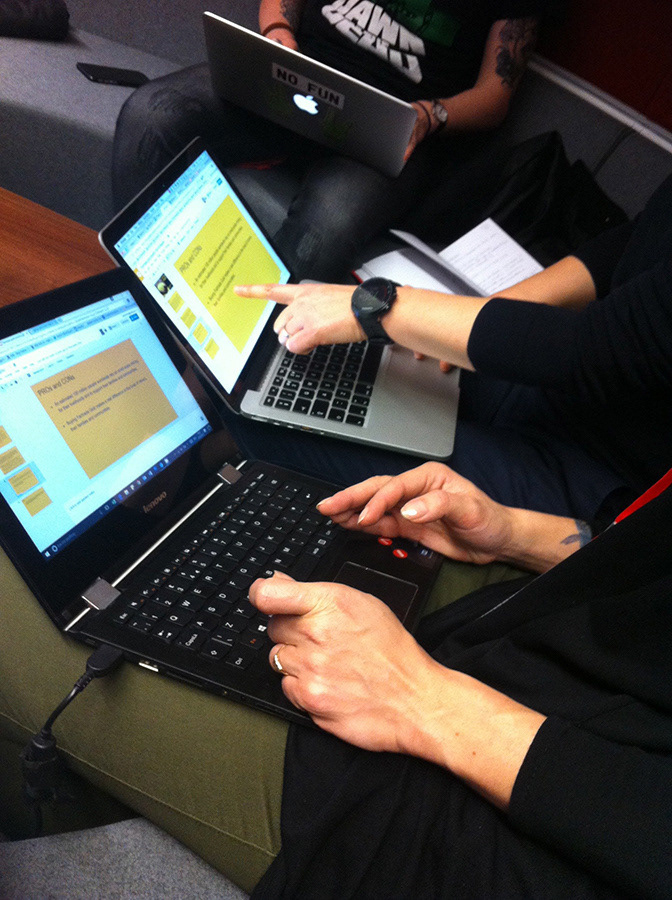
4: Subtle Bodily Supports:
In interacting with the environment, an individual may use their body to support their cognitive processes.
For example, pointing at a place in a book whilst responding to an interruption, or as seen here A directs M pointing at a piece of text.


5: Situation Awareness:
Can be influenced by how accessible the work of the team is. This can also be influenced by the proximity of the person, involving both observation and overhearing conversation.
6: Horizon of Observation:
The horizon of observation is what can be seen or heard by a person. The horizon of observation of a person plays a large role in influencing their situation awareness.
7: Arrangement of Equipment:
The physical layout of equipment affects access to information, conversations as well as to physical representations and artefacts.
At the start of the study participants (actors) 'M' & 'A' sat next to each other with a 30cm gap between them and lightly facing one another. Each actors view of the others laptop is partially obscured, but they had the choice to adjust themselves physically at any given moment. Towards the middle and end of the one hour study, the M and A were sat with no space between them almost merging into one unit.
Both actors had to balance their laptops on their lap whilst working and communicating to the other actor. Both verbal, gestural and facial expressions as well as hand gestures play a key part in negotiating sub tasks, debating ideas and editing content. Observing these types of behaviours helped me to understand what their roles were and the sequence of events that unfolded during the study, which the define the mechanics of the system.
DiCoT - 2. INFORMATION FLOW PRINCIPLES
8: Information Movement:
Information movement mechanisms include: passing physical artefacts; text; graphical representation; verbal; facial expression; telephone; electronic mail; and alarms. Even inaction might communicate information.
9: Information Transformation:
One important transformation is filtering, in which information is gathered, sifted and structured. Appropriate transformations support reasoning and problem solving.
10: Information Hubs:
A central focus where different information channels meet, and where different information sources are processed together – e.g. where decisions are made on various sources.
11: Buffering:
There may be times when the arrival of new information interferes with important ongoing activity. This can create conflict and increase the chances of an error occurring. Buffering allows the new information to be held up until an appropriate time, when it can be introduced.
12: Communication Bandwidth:
Face-to-face communications typically impart more information than those conducted by other means, including computer mediated communication, radio and telephone. This richness needs to be recognised when technologies are redesigned.
13: Informal Communication:
Informal communication can play an important functional role in the system, including the propagation of important information about the state of the system, and the transfer of knowledge through stories, which can have important consequences for learning how the system behaves.
14: Behavioural Trigger Factors:
It is possible for a group of individuals to operate without an overall plan as each member only needs to know what to do in response to certain local factors. These can be dubbed ‘trigger factors’ because of their property of triggering behaviour.
The findings show that during this study each participant negotiated and coordinated multiple tasks within both physical and digital spaces which placed a heavy cognitive load on each participant.
Furthermore, there were technical difficulties that arose during the study that hugely impacted the workflow. For example, the speed of the internet was much slower for M than A. This influenced the work flow, allocation of tasks and access to shared information spaces.
What was interesting was how these two co workers in close proximity took on roles and behaviours that influenced the flow of information.
DiCoT - 3. ARTEFACTS
There is no set protocol other than what the actors decided to co-create during the hour. Each actor was however instructed to bring their own personal laptop which was used both independently and collaboratively during the study in terms of sharing screens.
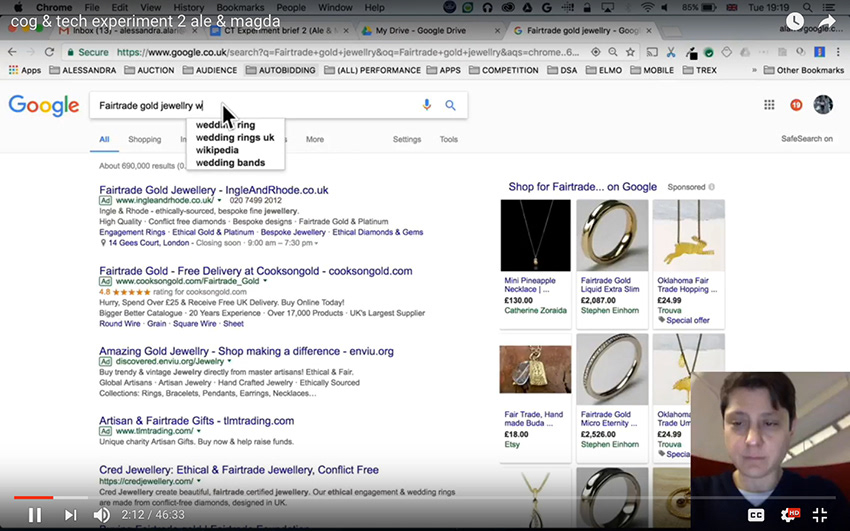
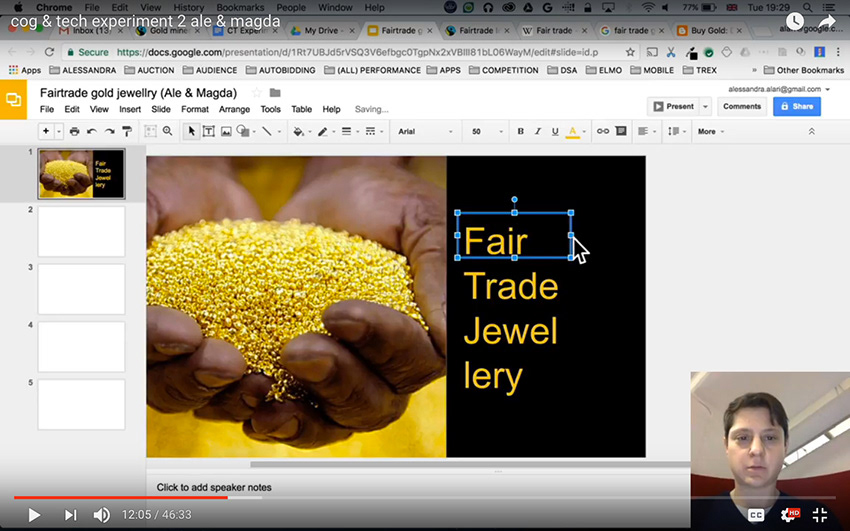
Artefacts in cyberspace play a hugely important role. For the purpose of collaboration Google Hangouts, Google docs & Google Slides provide key artefacts in which cognitive representations were explicitly structured and communicated.
The task brief in Google docs is issued at the start of the task to both actors with permission to edit. A Google hangouts connection was then established by the actors at the start of the task in response to the task brief. The resulting Google Slides document is however not shared by A until halfway through the task which means that M cannot edit the presentation but has access to view it by physical proximity.
DiCoT - 3B. ARTEFACT PRINCIPLES
15: Mediating Artefacts:
Any artefacts that are brought into coordination in the completion of the task.
16: Creating Scaffolding:
In order to simplify cognitive tasks people, use their environment by creating ‘external scaffolding’ e.g. reminders of where we are in a task.
17: Representation – Goal Parity:
Explicit representation of the relationship between the current state and a goal state
18: Coordination of Resources:
Abstract information structures that can be internally and externally coordinated to aid action and cognition such as plans, goals, affordance, history, action-effect, and current state.
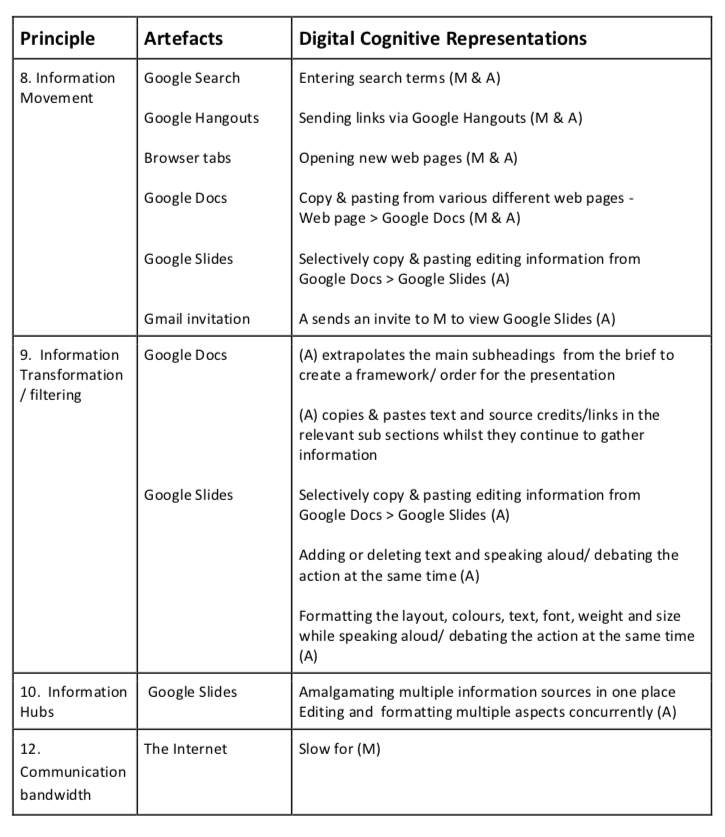
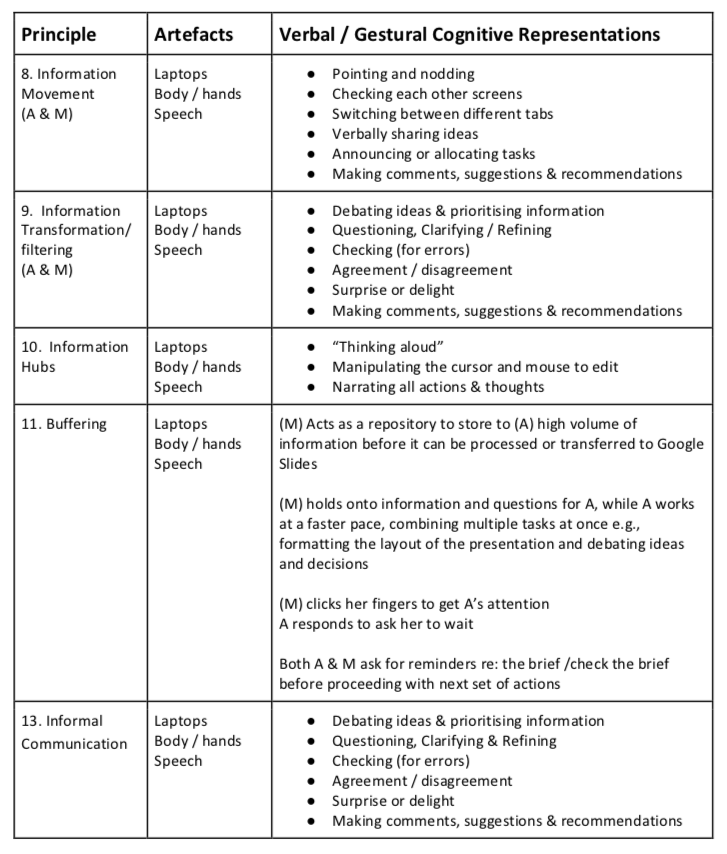
Please click the images below to view digital & gestural cognitive representations related to artefacts in this system of cognition


Phase 3 - Design Application
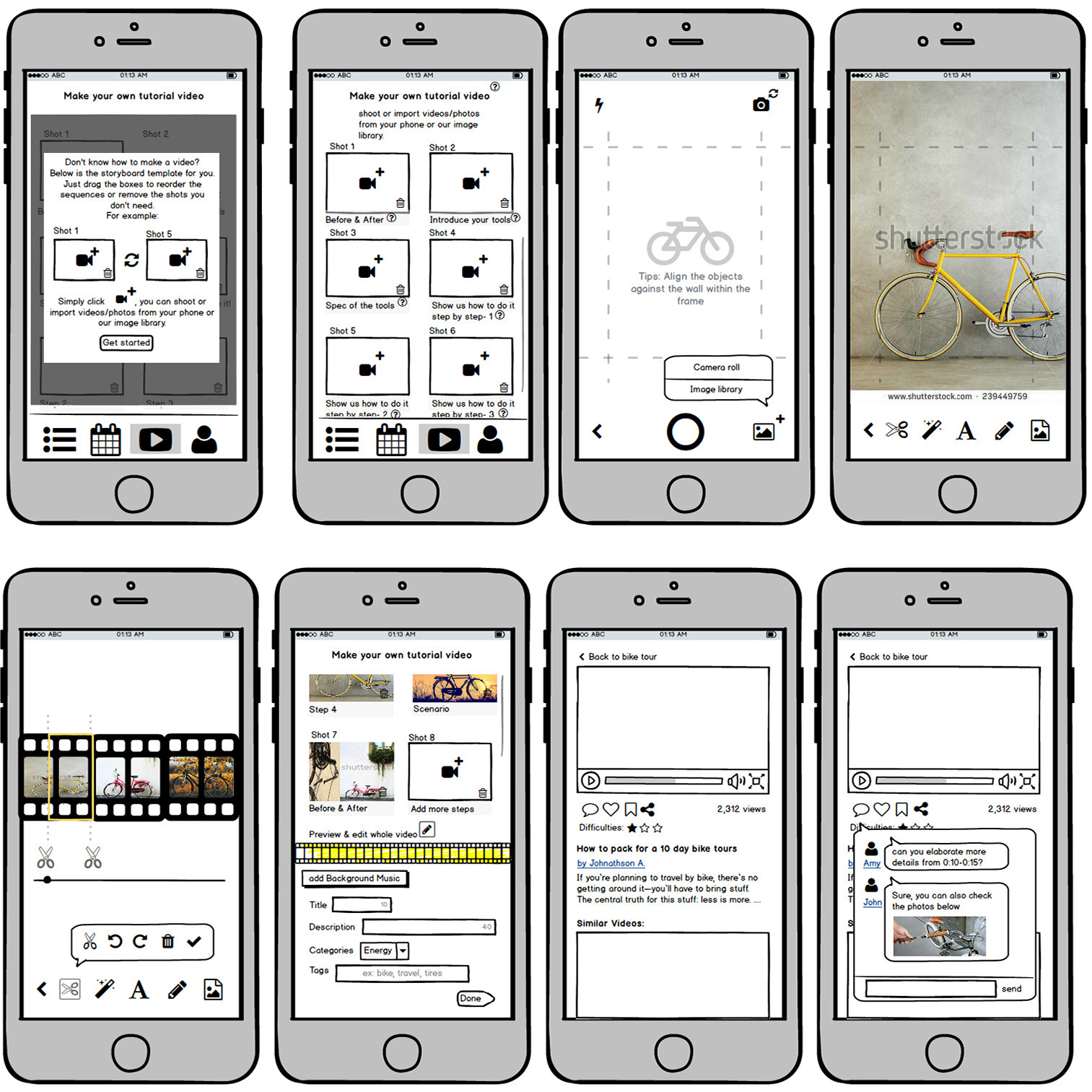
WHAT DOES IT DO?
This application is designed to enable users to quickly reference, order and prioritise multiple information tabs in a browser window. Users can create their own colour coded key to create a personalised visual hierarchy and reference system. The idea could also be extended to assisting visually impaired users.
HOW DOES IT SUPPORT COGNITION?
For users working at speed, the choice of (unlabelled) colours assigned to different tabs, or clusters of tabs, can be spontaneous or emotive (system 1 thinking) to clearly and quickly enable users to outwardly delineate internal or symbolic cognitive representations. According to Daniel Kahneman System 1 is the brain’s fast, automatic, intuitive approach whereas System 2 is the mind’s slower, analytical mode, where reason dominates. Kahneman says, “System 1 is...more influential…guiding…[and]...steering System 2 to a very large extent.”
HOW DOES IT SUPPOR USER WORKFLOW?
The thin compressed version of the side bar menu shown in the image above on the left, enables users to click the coloured radio buttons in order to switch between different coloured tabs by clicking to view them both horizontally (in the browser) and vertically (in the side menu). I envisage that users would drag and drop the coloured radio button onto a web page in order to assign that colour to it, or repeat the process with another to change it, or drag the same colour again to be able to deselect it.
APPLICATION FUNCTIONALITY
Alternatively, for users working on extended projects lasting days, weeks or months, the side bar pull out menu shown in the image below, provides a more sophisticated external cognitive tool, in which colours can be (re) labelled and (re) ordered (system 2 thinking). This is based on the fact that users can set browsers such as Google Chrome to re-open the same tabs each time the web browser is launched.
The “pause’ icon next to the black arrow pointing to the left would act like a handle to enable to users to minimise or enlarge menu whilst editing the labels or setting tabs to pulsate or flash. The menu would essentially overlay the web tab it was summoned from but can be minimised instantly by double clicking on the division line.
I envisage that it is also possible to have multiple windows open at once containing multiple tabs whereby users can choose to clear or edit the previous labels assigned to each colour (if any) so that they can customise the colour scheme for each different window containing multiple tabs, depending on the breadth of their interests and goals.